quinta-feira, 9 de abril de 2015
quarta-feira, 18 de março de 2015
Como adicionar Google+ Perfil Emblema ao Blogger
Google oferece versões ligeiramente diferentes dos emblemas para páginas do Google+, perfis e comunidades. Badge perfil do Google+ permite que as pessoas encontrá-lo facilmente no Google+ e adicioná-lo a um círculo diretamente de seu site. Ela irá ajudá-lo a obter mais recomendações para o seu site na pesquisa do Google e fazer crescer o seu público no Google+.
Adicionando Google+ distintivo perfil para o seu site é simples.
1. Primeiro login em sua conta Google e acesse: https://developers.google.com/+/web/badge/

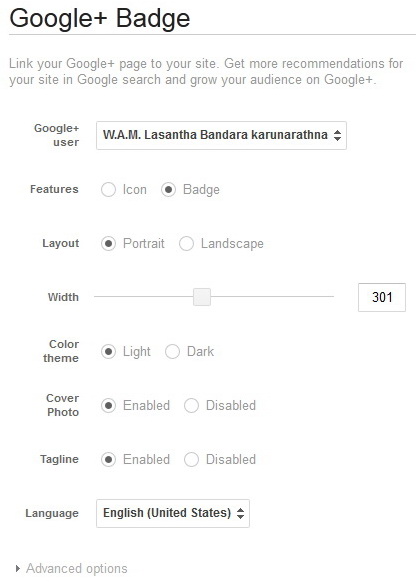
2. Para " usuário Google+ ", selecione o nome do perfil do Google+.
3. Para " Features ", selecione" Badge ".
4. Você pode alterar a largura do seu distintivo perfil do Google+. Então, mudar a largura como você gosta.
5. Dois Temas de cor estão disponíveis para este emblema. Selecione "Light" ou cor "Dark".
6. Você pode ativar ou desativar " Foto da capa ".
7. habilitar ou desabilitar também " Tagline ".
8. Selecione o idioma de sua preferência.
9. Não há necessidade de mudar "opções avançadas".
10. Agora você pode ver o código para Google+ distintivo perfil.

Copie esse código. Código será mais parecida com o código abaixo. Ele tem duas partes:
<! - Coloque esta tag onde você quer que o widget para renderizar. ->
<Div class =-largura de dados "g-pessoa" = "301"-href data = "// plus.google.com/102090464826236196083"-rel data = "autor"> </ div>
<! - Coloque esta tag após a última tag widget. ->
<Script type = "text / javascript">
(Function () {
var po = document.createElement ('script'); po.type = 'text / javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (po, s);
}) ();
</ Script>
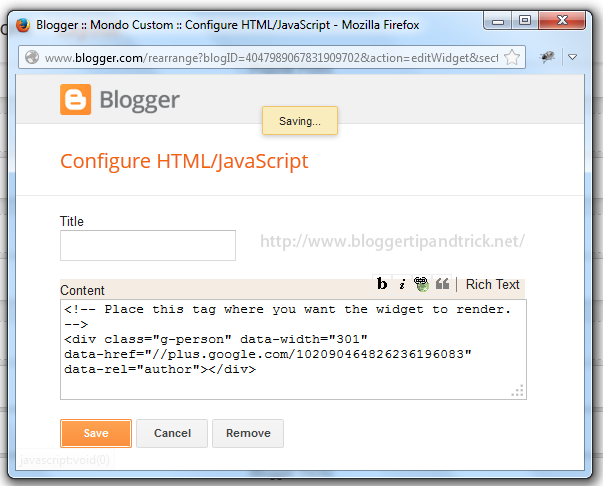
11. Vá em "Layout" do seu blog e entrar primeira parte do código em "HTML / Javascript" caixa e adicioná-lo para a barra lateral.

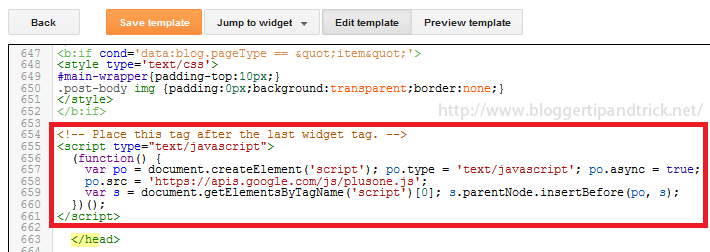
12. Vá para "Modelo" -> "Editar HTML" e adicionar segunda parte do código, pouco antes </ head>tag.

Salve o modelo e atualizar seu site. Google+ perfil emblema será exibido na barra lateral do seu blog.
PHP, HTML, CSS, JavaScript editor gratuito (IDE) - Codelobster PHP Edição
Para o trabalho valioso na criação de sites que você precisa de um bom editor confortável necessariamente. Há muitos que necessitam de produtos pagos para este fim, mas nós gostaríamos de selecionar gratuitamente muito funcional e ao mesmo tempo de simples no editor de uso - Codelobster PHP Edição .
Vamos considerar algumas possibilidades importantes e as vantagens deste programa:
- Todos os destaques de código dependendo de um tipo, o código também misto é, assim, apoiada, para que a área de HTML será destacado como HTML, PHP como PHP e Javascript como Javascript em um mesmo arquivo. Estive lá é possibilidade de escolha a partir de esquemas de cores, incluindo IDEs populares.
- Poderosa autocompletar para HTML, PHP, CSS e Javascript , incluindo HTML5 e CSS3.Para o PHP a estrutura do projeto é plenamente reconhecido, bem como a lista completa dos métodos cai nos lugares apropriados.
- HTML / CSS inspector do tipo de Firebug, que permite facilmente correlacionar os elementos selecionados da página com um código e estilo próprio.
- Contexto ajuda em todos os idiomas suportados. Ao pressionar a tecla F1 a página com a descrição detalhada sobre a tag atual, atributo ou função será aberta.
- Depurador PHP . Depurador PHP permite executar scripts PHP de forma incremental, observando os valores de todas as variáveis em cada linha.
- Gerente de SQL permite produzir todas as ações necessárias com um banco de dados - para adicionar, excluir, editar uma estrutura e registros em tabelas, para exportar dados, executar consultas SQL. Realçando e autocompletar funciona para arquivos SQL também.
- Suporte de FTP permite trabalhar diretamente com um servidor remoto e fazer todas as alterações necessárias com arquivos;
- A opção portátil permite usar editor sem a instalação preliminar.
- Outros utilitários: par de realce, possibilidade de seleção blocos, em colapso, dicas de ferramentas, navegação em descrições de funções e arquivos incluídos na retenção da chave do CTRL, a visualização da estrutura de arquivos e projetos, pré-visualização em um navegador, o livro-marcas, e todas as outras possibilidades padrão para o trabalho com um código.
Além disso, existem plugins especiais para o trabalho com:
- CMS: Drupal, Joomla
- Frameworks PHP: CakePHP, CodeIgniter, Symfony, Yii, Laravel
- JavaScript Libraly: jQuery, Node.js
- WordPress motor de blogs
- Smarty e Galho modelo de motores
| Revelador | Codelobster Software |
| Web Site | http://www.codelobster.com/ |
| Língua | Inglês, Russo, Alemão, Espanhol, Francês, Português |
| OS Suportado | Windows XP, Windows Vista, Windows 7, Windows 8 |
Como adicionar HTML5 CSS3 Suporte para IE8 e navegadores mais antigos
Internet Explorer 8 e suas versões anteriores não podem reconhecer os novos "elementos HTML5". Então, precisamos incluir o Shim Biblioteca JavaScript para HTML5 compatível esses navegadores com HTML5.Também IE 8 ou suas versões mais antigas não suportam para "CSS3 consultas de mídia". Você pode ativar o suporte a consultas de mídia CSS3, adicionando o CSS3-mediaqueries.js biblioteca Javascript.
Para adicionar " HTML5 Shim "e" CSS3-mediaqueries.js "JavaScript bibliotecas no seu site ou blog, adicionar o código abaixo pouco antes </ head> tag do seu modelo. (Se você estiver usando o Blogger, vá em Edit HTML primeiro)

<! - [If lt IE 9]> <Script src = "http://html5shiv.googlecode.com/svn/trunk/html5.js"> </ script> <Script src = "http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"> </ script> <! [Endif] ->
Nota: "CSS3-mediaqueries.js" não funciona em @ arquivos CSS import'ed. Também não vai responder ao atributo de mídia do <link> e <style> elementos.
Como ativar o Google+ Comentários em Blogger
Se você estiver usando um tema blogger padrão blogger.com, você pode exibir o formulário de comentários Google+ / comentários apenas permitindo comentários do Google+ através de suas configurações Blogger Google+.Mas se você estiver usando um modelo blogger costume , às vezes comentários Google Plus não aparecer em suas páginas de postagem quando você ativá-lo nas configurações. Em vez disso, tanto Google+ e defaults comentários blogger vai desaparecer. Neste tutorial eu vou explicar como corrigir este problema.
Antes de fazer qualquer mudança no seu tema blogger, você deve fazer backup primeiro. Não se esqueça de fazê-lo, se você não gosta de perder toda a personalização fez para o tema.
Primeiro, certifique-se de que você tenha ativado Google+ comentário em configurações do Blogger.
https://www.blogger.com/blogger.g?blogID=YOUR_BLOG_ID#googleplus
Agora vá em "Editar HTML".
Encontre esta:
<B: if = cond 'de dados: blog.pageType == & quot; static_page & quot; "> <b: if cond = 'dados: post.showThreadedComments'> <B: include 'post' de dados = name = 'threaded_comments' /> <B: else /> <B: include 'post' de dados = name = 'comentários' /> </ B: if> </ B: if> <B: if 'dados: blog.pageType == & quot; item de & quot;' = cond> <b: if cond = 'dados: post.showThreadedComments'> <B: include 'post' de dados = name = 'threaded_comments' /> <B: else /> <B: include 'post' de dados = name = 'comentários' /> </ B: if> </ B: if>
Você achou duas vezes . Agora substitua que ambos os códigos com o código abaixo:
<B: if = cond 'de dados: blog.pageType == & quot; static_page & quot; "> <B: include data = 'post' name = 'comment_picker' /> </ B: if> <B: if 'dados: blog.pageType == & quot; item de & quot;' = cond> <B: include data = 'post' name = 'comment_picker' /> </ B: if>
Como adicionar Simple Post botões de compartilhamento para o Blogger
Este fácil de seguir blogger tutorial explica como adicionar simples e bonitas botões pós partes em seu blog blogger.Você pode compartilhar seus posts no "Facebook", "Twitter", "Google Plus", "Stumbleupon" e "Digg" redes sociais depois de adicionar este botão em seu blog.
Aqui eu estou indo para adicionar este partes botões abaixo título do post no meu blog blogger.
Primeiro, vá em "Editar HTML" do seu blog e encontrar]]> </ b: skin> tag.
Adicione o código abaixo logo acima ]]> </ b: skin> tag:
.btt-socialshare {margin: 10px 0} .btt-socialshareul{margin:0!important;padding:0!important;list-style:none;list-style-type:none;line-height:1} .btt-socialshareul li {margin: 0 10px 0 0 importante; padding: 3px 8px importante; list-style:!;-tipo list-style nenhum importante: none; display: inline-block} .btt-socialshareul li.btt-share-presente {padding: 3px 3px 8px 0 importante!} .btt-socialshareul li.btt-facebook {background: #! 3c5b9b important} .btt-socialshareul li.btt-twitter {background: #! 2daae1 important} .btt-socialshareul li.btt-google {background: # f63e28 importante!} .btt-socialshareul li.btt-stumbleupon {background: # eb4924 importante!} .btt-socialshareul li.btt-digg {background: # 1b5891 importante; margin: 0 importante!} li um .btt-socialshareul, .btt-socialshareul li a: visited {color: # fff importante; text-decoration: nenhum importante; font-style: italic} .btt-socialshareul li a: hover, .btt-socialshareul li a: active {! color: # fff importante; text-decoration: underline importante!} .btt-socialshareul li p {margin: 0}
Agora, encontrar esta linha:
<B: id includable = 'post' var = 'post'>
Desloque-se lentamente até ver esta linha:
<Div class = 'post-header-line-1' />
Agora adicione o código abaixo logo após linha acima:
<B: if 'dados: blog.pageType == "item"' = cond> <Div class = "btt-socialshare '> <Ul class = "btt-socialshareul 'id =' btt-socialshareul '> <'Btt-share-presente' li class => <p> Compartilhe este artigo </ p> </ li> <Li class = "btt-facebook '> <A expr: href = '& quot; http:? //www.facebook.com/share.php V = 4 & amp; src = bm & amp; u = & quot; + Dados: post.url + & quot; & amp; t = & quot; + Dados: post.title ' return false; " rel = título 'nofollow' = 'Compartilhar esta em Facebook "> <p> Facebook </ p> </a> </ Li> <Li class = "btt-twitter '> <A expr: href = '& quot; http: //twitter.com/home status = & quot;? + Dados: post.title + & quot; - & Quot; + Dados: post.url 'rel =' 'title =' nofollow Tweet Este "> <p> Twitter </ p> </a> </ Li> <Li class = "btt-google '> <A expr: href = '& quot; https: //plus.google.com/share url = & quot;? + Dados: post.url "onclick =" javascript: window.open (this.href, & quot; & quot ;, & quot; menubar = no, toolbar = no, resizable = yes, barras de rolagem = yes, height = 600, width = 600 & quot ;); return false; " rel = título 'nofollow' = 'Compartilhar esta em Google +'> <p> Google + </ p> </a> </ Li> <Li class = "btt-stumbleupon '> <A expr: href = '& quot; http:? //www.stumbleupon.com/submit Url = & quot; + Dados: post.url + & quot; & amp; title = & quot; + Dados: post.title 'rel =' 'title =' nofollow Tropeçar em algo bom? Partilhe-o em StumbleUpon '> <p> Stumble </ p> </a> </ Li> <Li class = "btt-digg '> <A expr: href = '& quot; http:? //digg.com/submit Fase = 2 & amp; url = & quot; + Dados: post.url + & quot; & amp; title = & quot; + Dados: post.title 'rel =' 'title =' nofollow Digg this "> <p> Digg </ p> </a> </ Li> </ Ul> </ Div> </ B: if>
Salve o tema. Agora, os botões sociais serão exibidos em páginas de postagem do seu blog.
Encontre resultados será parecido com este:






.png)

.png)
