Google oferece versões ligeiramente diferentes dos emblemas para páginas do Google+, perfis e comunidades. Badge perfil do Google+ permite que as pessoas encontrá-lo facilmente no Google+ e adicioná-lo a um círculo diretamente de seu site. Ela irá ajudá-lo a obter mais recomendações para o seu site na pesquisa do Google e fazer crescer o seu público no Google+.
Adicionando Google+ distintivo perfil para o seu site é simples.
1. Primeiro login em sua conta Google e acesse: https://developers.google.com/+/web/badge/

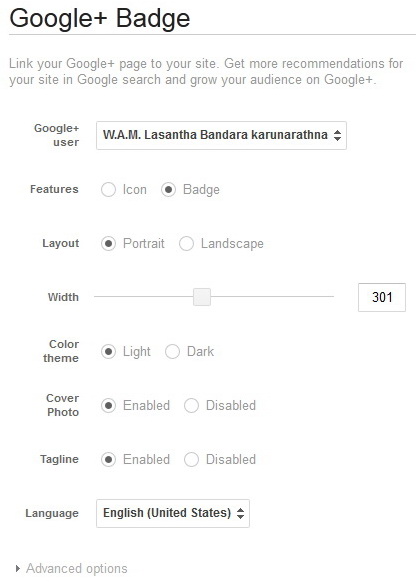
2. Para " usuário Google+ ", selecione o nome do perfil do Google+.
3. Para " Features ", selecione" Badge ".
4. Você pode alterar a largura do seu distintivo perfil do Google+. Então, mudar a largura como você gosta.
5. Dois Temas de cor estão disponíveis para este emblema. Selecione "Light" ou cor "Dark".
6. Você pode ativar ou desativar " Foto da capa ".
7. habilitar ou desabilitar também " Tagline ".
8. Selecione o idioma de sua preferência.
9. Não há necessidade de mudar "opções avançadas".
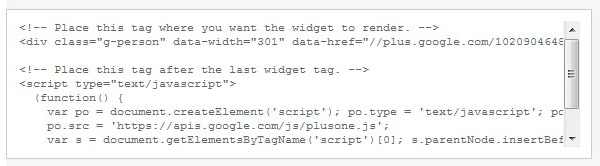
10. Agora você pode ver o código para Google+ distintivo perfil.

Copie esse código. Código será mais parecida com o código abaixo. Ele tem duas partes:
<! - Coloque esta tag onde você quer que o widget para renderizar. ->
<Div class =-largura de dados "g-pessoa" = "301"-href data = "// plus.google.com/102090464826236196083"-rel data = "autor"> </ div>
<! - Coloque esta tag após a última tag widget. ->
<Script type = "text / javascript">
(Function () {
var po = document.createElement ('script'); po.type = 'text / javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (po, s);
}) ();
</ Script>
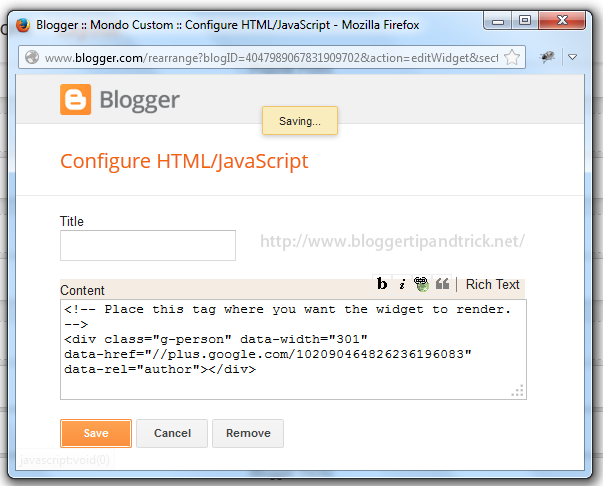
11. Vá em "Layout" do seu blog e entrar primeira parte do código em "HTML / Javascript" caixa e adicioná-lo para a barra lateral.

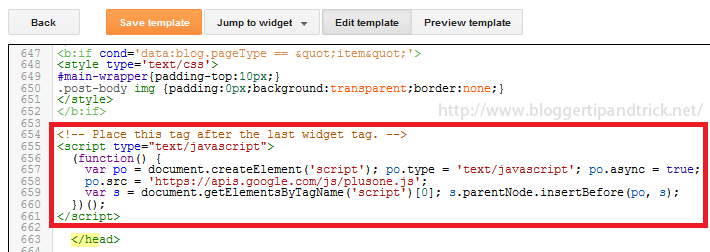
12. Vá para "Modelo" -> "Editar HTML" e adicionar segunda parte do código, pouco antes </ head>tag.

Salve o modelo e atualizar seu site. Google+ perfil emblema será exibido na barra lateral do seu blog.
.png)
